Nest는 express를 기반으로 하는 javascript(typescript) 백엔드 프레임워크이다.
백엔드 공부도 해볼 겸 문서를 보면서 차근차근 따라해봤다. (docs가 정말 잘되어있음!)
- NestJS 설치
npm i -g @nestjs/cli
2. project 만들기 (여기서부터는 nest cli로 진행할 수 있음)
nest new project-name
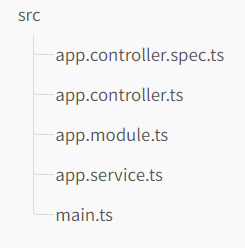
*구조 살펴보기

app module이 가장 최상단이고, 이후에 모듈은 모두 app module에 import하게 된다.
controller는 routing역할을 하고, service가 실제 business logic을 실행한다.
3. test module 구현해보기(나는 보통 module > controller > service로 만든다. 딱히 순서는 상관없긴함)
nest g mo module-name
nest g co module-name
nest g service module-name
– g : generate, mo : module, co : controller
– test 파일이 붙는게 싫을 경우, –no-spec을 붙이면 된다.
