슬라이더 구현에 react-id-swiper 라이브러리를 사용하게 되었다.
자동재생을 멈추고 다시 재생시키는 컨트롤 기능을 구현해야하는데 문서를 찾아봐도 react에서 인스턴스 생성하는게 없었고, useRef를 이용해도 계속해서 null값만 들어왔다.
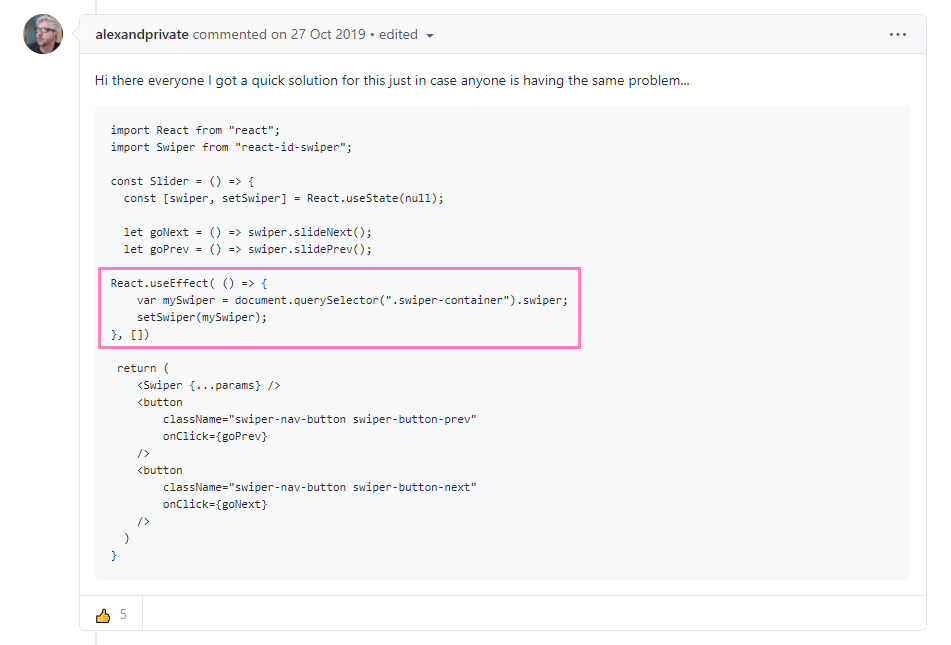
그러던 중, github에서 해답을 찾았다.
(출처 : https://github.com/kidjp85/react-id-swiper/issues/20)

나도 해당코드를 사용해서 메소드로 자동재생을 컨트롤 할 수 있었다.
사용예시
const [swiper, setSwiper] = useState(null);
// swiper instance
const [play, setPlay] = useState(true); // auto play 기준
useEffect(() => {
const swiperInstance = document.querySelector('.swiper-container').swiper;
setSwiper(swiperInstance );
}, []);
useEffect(() => {
if (typeof swiper === 'object') {
if (play) {
swiper.autoplay.start();
} else {
swiper.autoplay.stop();
}
}
}, [swiper, play]);
const onClickAutoPlayBtn = () => {
setPlay(!play);
};
