React-router를 사용해서 routing할 때, props를 전달하는 방법
(나는 데이터 목록에서 상세보기 페이지로 넘어갈 때 사용하였다)
- routing할 때 path 설정하기 ( /: 뒤가 parameter로 전해질 props 이름이다, 여기서는 postId )
<Switch>
<Route exact path="/" component={Main} />
<Route exact path="/post" component={Board} />
<Route exact path="/post/:postId" component={Detail} />
</Switch>2. props 전달하기
const postId = '541436' //전달할 변수
<a href={`/post/${postId}`}>
상세보기
</a>3. props 전달받기
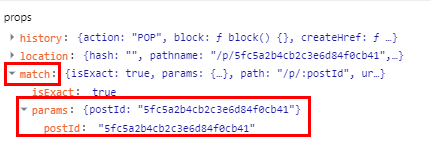
const postId = props.match.params.postId이렇게 하면 라우팅 할 때 다른 컴포넌트에서 props로 값을 전달받을 수 있다!
TIP) 크롬에서 react extension을 이용하면 직접 확인할 수 있다.