프로젝트 진행 중에 상세보기 페이지를 만드는데, 이미지 컴포넌트에 주소를 넘겨주면서 TypeError가 발생했다.
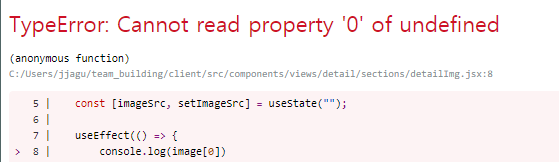
TypeError: Cannot read property ‘0’ of undefined

해당 오류는 array가 아닌 변수에 인덱스로 접근할 때 자주 봤는데, 이번에는 props가 확실히 array였기 때문에 골치가 아팠다.
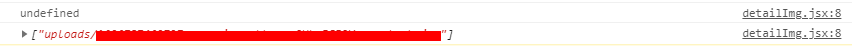
그런데 console.log를 찍어보니 useEffect에 props가 변화할 때마다 작동을 하는데, 왠지 undefined에서 [0]으로 접근해서 오류가 나는 느낌이었다.

그래서 이번엔 바로 로그를 찍는게 아니라 image가 존재하고, length가 0 이상이면 찍도록 해보았고, 에러가 해결됐다!
useEffect(() => {
// 이거는 에러! console.log(image[0])
if(image && image.length > 0){
console.log(image[0])
}
}, [image])처음 컴포넌트가 생성될 때 props가 비동기처리로 오는 데이터일 경우엔 항상 검증을 한 후에 활용하도록 습관을 들이자!
만약 이런 타입이 아닐 경우, 변수의 타입을 확인해보기를!
