2020년 11월 9일 임영웅 팬페이지 프로젝트 시작!
관리자 페이지도 도전 중이지만, 해당 프로그램을 따로 카테고리를 낸 이유는 혼자서 프론트와 백 모두 혼자하는 풀스택 첫 도전이기 때문이다…
프론트는 쉴 때도 계속 찾아볼 정도로 재밌어하지만 컴맹이었던 과거로 인해 백은 아직도 호달달이다.
근데 엄마한테 칭찬받고 싶은 마음과 편하게 임영웅 노래 들으면서 좋아하셨으면 하는 마음으로 도전하게 되었다!
먼저 카카오 오븐을 이용해서 UI Prototype을 설계하고, 계획을 짰다.
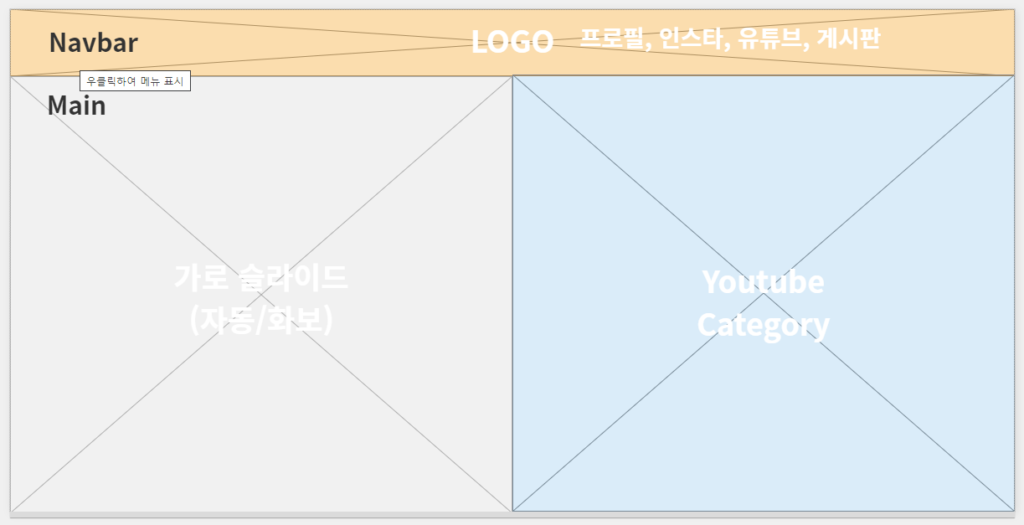
UI Prototype (Kakao Oven)

Client가 엄마(4050여성)인걸 고려하여서 애니메이션이나 많은 컨텐츠대신 한 페이지에 기능을 딱 보여줄 수 있도록 설계했다.
간단하게 만들지만 생각보다 구현해야 할 것이 많아서 차근차근 해야한다.
(회원가입, 로그인 => 게시판, 프로필, 인스타 api, 유튜브 api)
개발 순서
- 게시판 개발 따라하기 먼저!
- 회원가입
- 로그인
- 게시판
- 앨범목록
- Youtube API
- 인스타그램 API
개발 환경
- Node.Js
- React + MobX
- MariaDB
Node.js(express), React 구축
- express module, port 설정 => listen method로 Server 실행
const express = require('express');
const app = express(); //app변수를 통해 서버 관리
const PORT = 4000; //PORT 할당
app.get('/', (req, res) => {
console.log('hi, node');
})
app.listen(PORT, () => { /
console.log(`https://localhost:${PORT}/`);
}) //node server.js로 실행 2. Server(node.js)와 Client(react) 연동
이거는 방법이 여러가지인데 나는 proxy설정하는 방법으로 했다.
간단하게 yarn eject를 한 후에, dev.Config.js, package.json을 수정하는 과정을 거친다. 꼭 해야 CORS 이슈를 해결할 수 있다.
3. axios 라이브러리로 연동 확인
import React, {useEffect, useState} from 'react';
import axios from 'axios';
function App() {
const [name, setName] = useState('');
useEffect(() => {
getName();
}, [])
const getName = async() => {
const result = await axios.get('/test');
setName(result.data.name);
console.log(result);
}
return (
<div className="App">
<h2> Hi! {name}! </h2>
</div>
);
}
export default App;
app.get('/test', (req, res) => {
res.send({ name : 'jjagu' });
})
4. Server와 Client 한번에 제어하기 – Scripts 수정
"scripts": {
...
"server": "nodemon server/server.js",
"dev": "concurrently \"nodemon server/server.js\" \"node scripts/start.js\""
},이렇게 설정하고 나면 이제 yarn dev 명령어로 서버와 클라이언트를 한번에 제어할 수 있다!
