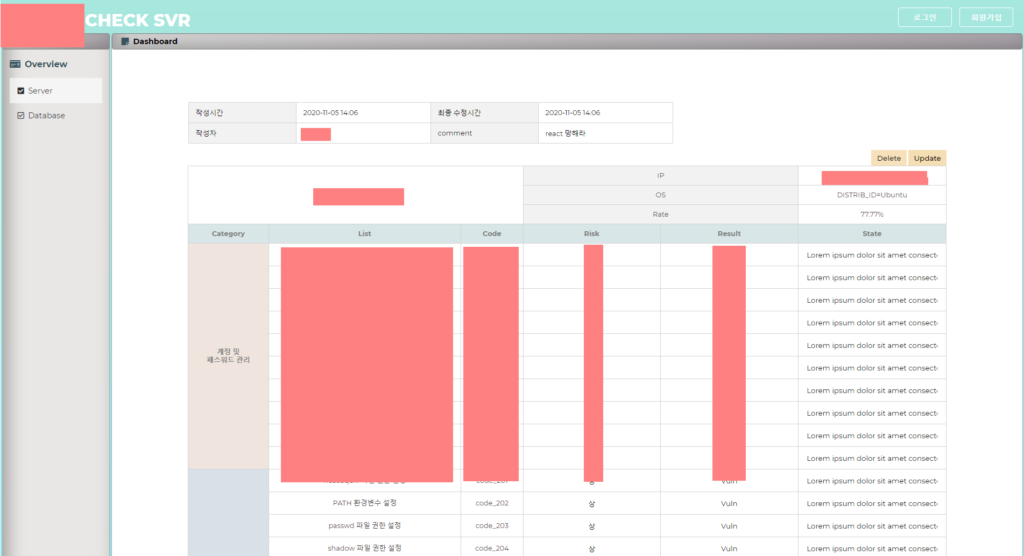
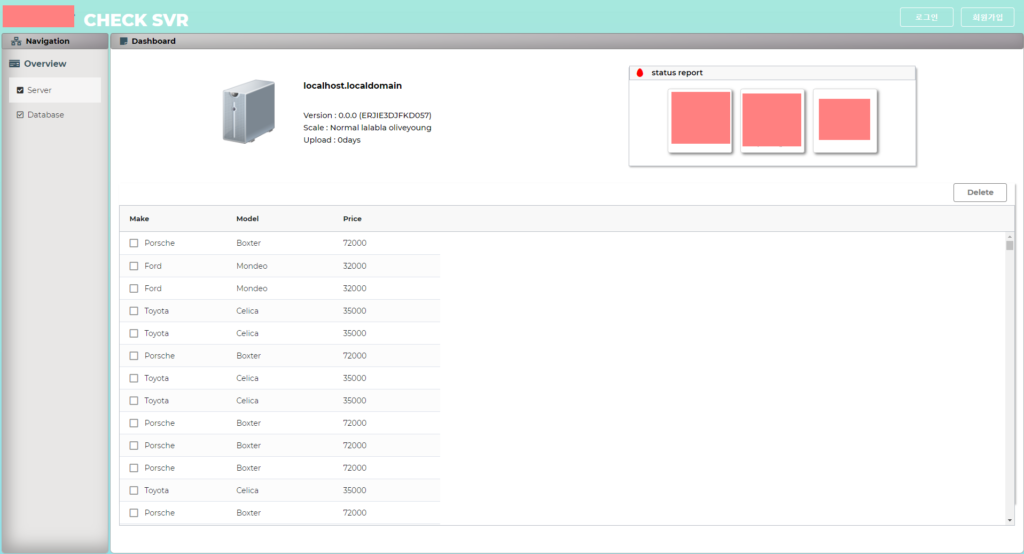
용도: server, database 현황 파악과 관리(update, delete)
React + Node.js + MariaDB로 구성 여기서는 React만 정리
선정이유
남자친구가 필요하기도 하고 리액트 첫 프로젝트라 난이도가 높지 않은 주제를 선택하게 되었다.
디자인패턴
React 상태관리를 처음 접했는데, Redux보단 MobX가 Hooks에 친화적인 것 같고, 구조가 익숙해서 Observer 패턴을 사용하게 되었다.
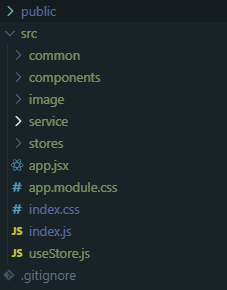
프로젝트 구조

- app을 제외한 컴포넌트들은 모두 components에 있으며, 컴포넌트별로 정리되어있다. Redux를 사용하지 않아서 container와 presentation component를 구분하지 않았다.
- service에서 axios module이 request / response의 역할을 한다.
- store에서 state관리를 한다. MobX 와 Hooks의 조합은 구조를 간결하게 만들어준다.
스택
기본 : React + MobX
스타일링 : Post CSS (prefix 기능과 모듈 구성이 좋음)
Data Grid : ag-grid (상세보기는X)
HTTP 통신 : axios (+ async와 await 문법)
중요 기능
form에서 real-time으로 데이터를 변경, 그러나 저장을 누르지 않으면 데이터를 다시 이전의 데이터가 되어야 한다.
- 처음 grid에서 보여주는 정보는 axios를 통해 바로 가져온다.
- 선택한 정보를 자세히 보여줄 때는, axios를 통해 store의 state를 변경 후, state를 가져온다.
- 저장을 하면 해당 state를 ajax.post로 서버에 전송 한다.
- 저장을 하지 않으면 해당 state는 다시 빈값으로 되돌려 놓는다. (앞의 페이지 렌더링할때 state를 reset하는 과정 추가해야하면 될 수도 [useEffect])
학습 기록
첫 React Project라 그런지 학습할 게 굉장히 많다.
처음엔 view를 구현하면서 Component 기반이 낯설었는데 Youtube와 드림코딩을 보면서 하다보니 view에는 금방 익숙해졌다.
다음엔 axios인데, 이것도 역시 드림코딩에서 Youtube API를 다루면서 작동원리를 알게 되었다. 그렇지만 아직 데이터 통신을 하지 못해서 module 구현만 하고, 테스트는 하지 못했다.
그리고 대망의 Redux………….. 이해하는데에 한참 걸렸다.
Store라는 개념 자체는 이해가 갔지만, 그거 하나 관리하는데 드는 보일러플레이트가 손에 안익어서 혼쭐났었다. 그러다가 velog라는 블로그를 보면서 따라하다보니 이제 다 알긴 아는데, MobX를 접한 후로 등돌렸다.
MobX는 React Hooks랑 조합을 이루면 너무 간단하고, 간결하다.
axios나 mobx+hooks 글은 일단 테스트를 통과하면 정리해봐야겠다.
현재 구현 상황
난 디자인은 아닌거 같다 멋있게 만들고 싶었는데 너무 알록달록 아기자기하다…