(출처 : https://www.youtube.com/watch?v=qiii35VZvBE&list=PLKWa_W4Kolgwt9pboQ34OkkJSmuNTtO-z)
전체 코드는 유튜브에 있음
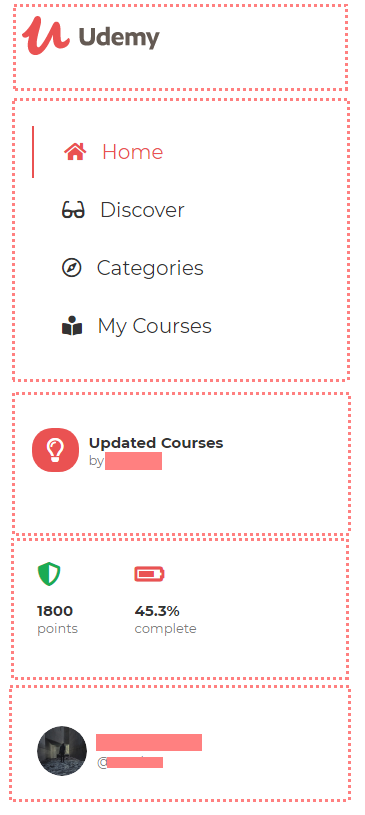
Side bar 구획
logo / navbar / updated-courses / stats / name

- side-bar는 fixed로 고정하고, top / left / bottom 모두 지정
.sidebar{
position: fixed;
width: 275px;/*원하는 넓이 지정*/
top: 0px;
left: 0px;
bottom: 0px;
}2. logo(img)는 block으로 지정한 후에 크기고정
(만약 크기가 정확하면 width: 100%으로 하고, div 조절)
.sidebar .logo{
padding: 20px 25px;
}
.sidebar .logo img{
display: block;
height: 40px;
}3. navbar 구성 : object array로 변수 지정하고 map함수를 이용
currentPage라는 state를 이용해서 선택된 메뉴에 클래스 지정(아직 logic은 구현 X, setCurrentPage를 이용해서 구현할 듯)
const [nav, setNav] = useState([
{ label: "Home", slug: "/", icon: "fas fa-home" },
{ label: "Discover", slug: "discover", icon: "fas fa-glasses" },
{ label: "Categories", slug: "cates", icon: "far fa-compass" },
{ label: "My Courses", slug: "my-courses", icon: "fas fa-book-reader" },
]);
const [currentPage, setCurrentPage] = useState("/");return (
<ul className="nav">
{nav.map((item, index) => {
return (
<li key={index}>
<a
href={item.slug}
className={currentPage == item.slug ? "on" : ""}>
<i className{item.icon}></i>
<h1 className="lbl">{item.label}</h1>
</a>
</li>
)
})}
</ul>
)4. 원형의 이미지 : border-radius: 50%
.sidebar .me .photo{
width: 50px;
height: 50px;
overflow: hidden;
background: #eee;
}
.sidebar .me .photo img{
/* 100*100 이미지*/
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
}