- 먼저 Working Directory를 Github repository와 연동시킴
2. 코드를 Push 한 후에, Settings가서 Github Page section에서 master 체크 후 save

3. package.json에 homepage와 script 추가
"homepage": "https://위의 분홍박스에 있는 url""predeploy": "npm run build",
"deploy": "gh-pages -d build" 4. cmd에서 npm run deploy
(predeploy는 deploy를 실행 시, 자동으로 실행됨)
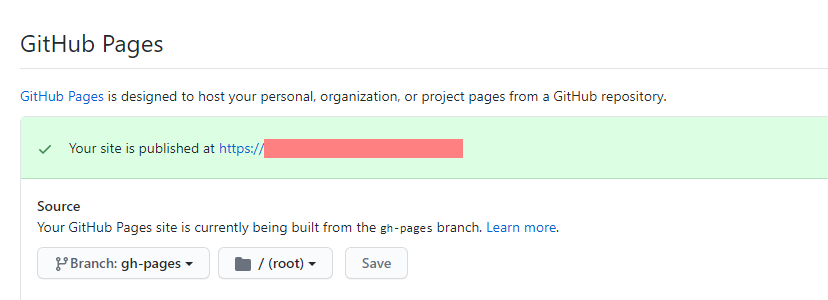
npm run deploy5. 다시 github settings(2번)으로 가면 gh-pages라는 브랜치가 생성되어 있음. 그럼 그 브랜치로 Source 변경 후, Save.
6. 끝! 주소로 들어가보면 배포가 되어있다! (몇분 걸릴수도 있음)
